

![]() 1. Start up the program.
Start the Netscape Communicator program. If you don't have Netscape Communicator,
you can download it for free from the Netscape web site: http://home.netscape.com/download/index.html
1. Start up the program.
Start the Netscape Communicator program. If you don't have Netscape Communicator,
you can download it for free from the Netscape web site: http://home.netscape.com/download/index.html
![]() 2. Go into Composer mode.
Select the Page Composer option from
the menu marked with the Netscape Composer icon (as shown below). This
will bring up a new blank window (called the "Composer window")
in which you will create your web page.
2. Go into Composer mode.
Select the Page Composer option from
the menu marked with the Netscape Composer icon (as shown below). This
will bring up a new blank window (called the "Composer window")
in which you will create your web page.

![]() 3. Give your page a title.
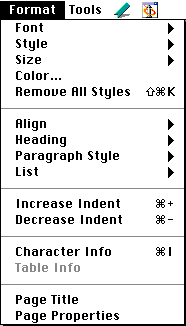
Using the Format menu (shown below),
select the command Page Title. Type
in the title of your page (for example, Billy Sue's Physics Web Page)
in the Title window, then click OK.
3. Give your page a title.
Using the Format menu (shown below),
select the command Page Title. Type
in the title of your page (for example, Billy Sue's Physics Web Page)
in the Title window, then click OK.

![]() 5. Save what you've done so far.
Before going further, save what you've done so far with the Save
command in the File menu (or
click the "Save" button). You should get in the habit of saving
your work frequently as you create your page. Use a file name with your
name in it!
5. Save what you've done so far.
Before going further, save what you've done so far with the Save
command in the File menu (or
click the "Save" button). You should get in the habit of saving
your work frequently as you create your page. Use a file name with your
name in it!
![]() 6. Format the text.
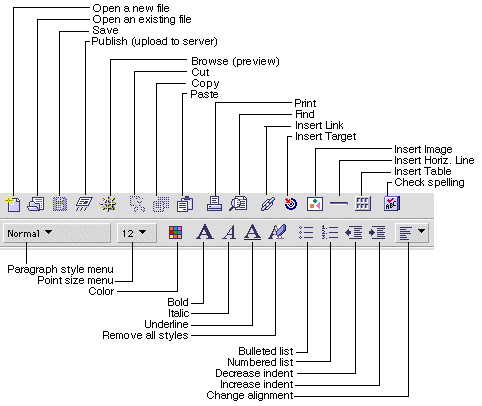
You can format the text the way you want using the formatting tools. To
do this, select the text you wish to format, then either (i) select the
Format menu and play with the various
options or (ii) use the formatting buttons and the paragraph and point
size menus in the upper part of the Composer window. (These are summarized
below.)
6. Format the text.
You can format the text the way you want using the formatting tools. To
do this, select the text you wish to format, then either (i) select the
Format menu and play with the various
options or (ii) use the formatting buttons and the paragraph and point
size menus in the upper part of the Composer window. (These are summarized
below.)

![]() 7. Link to your e-mail address.
Here's how to create a link on the page to your e-mail address. Using the
mouse, select the text of your e-mail address (which you typed in before)
and either (i) click on the "Insert link"
button or (ii) select Link... from
the Insert menu. Then type mailto:
followed by your e-mail address. As an example, if your e-mail address
is
7. Link to your e-mail address.
Here's how to create a link on the page to your e-mail address. Using the
mouse, select the text of your e-mail address (which you typed in before)
and either (i) click on the "Insert link"
button or (ii) select Link... from
the Insert menu. Then type mailto:
followed by your e-mail address. As an example, if your e-mail address
is
billysue@physics.ucsb.edu
you would type in
mailto:billysue@physics.ucsb.edu
Then click on the OK button. Your e-mail address now appears underlined and in color, signifying that it is a link. Then select Save from the File menu (or click the Save button).
![]() 8. Create a link to another web page. It's
easy to add a link to another page if you know that page's address. As
an example, make a link to the main UCSB Physics web page. Somewhere on
your page type the words
8. Create a link to another web page. It's
easy to add a link to another page if you know that page's address. As
an example, make a link to the main UCSB Physics web page. Somewhere on
your page type the words
UCSB Department of Physics
Then select this text with the mouse and click on the Insert link button (or select Link... from the Insert menu). In the space marked URL (Page Location) or File, type the address of the page:
http://www.physics.ucsb.edu/
Then click OK. The text "UCSB Department of Physics" is now underlined and in color, signifying that it is a link. Then select Save from the File menu (or click the Save button).
![]() 9. Insert an image.
It's also easy to add an image to your page. Click on the Insert
image button (or select Image...
from the Insert menu). In the space
marked Image File Name or Location,
type in the location of the image. As an example, type in the following
address:
9. Insert an image.
It's also easy to add an image to your page. Click on the Insert
image button (or select Image...
from the Insert menu). In the space
marked Image File Name or Location,
type in the location of the image. As an example, type in the following
address:
http://www.nobel.se/announcement-97/ecomedal97.gif
Then click OK. You will shortly see
an image of the Nobel Prize medal. Next to the image, type the words
1997 Nobel Prize in Physics
Then select Save from the File menu (or click the Save button).
![]() 10. Add a link to an image.
We saw in step 8 how to turn a bit of text into a link. You can also make
an image into a link, so that a user can click on the image to get to another
web page. As an example, use the mouse to select the image of the Nobel
Prize medal and the text 1997 Nobel Prize
in Physics. Then click on the Insert link
button (or select Link... from the
Insert menu). In the space marked
URL (Page Location) or File, type
the following address:
10. Add a link to an image.
We saw in step 8 how to turn a bit of text into a link. You can also make
an image into a link, so that a user can click on the image to get to another
web page. As an example, use the mouse to select the image of the Nobel
Prize medal and the text 1997 Nobel Prize
in Physics. Then click on the Insert link
button (or select Link... from the
Insert menu). In the space marked
URL (Page Location) or File, type
the following address:
http://www.nobel.se/announcement-97/physics97.html
This page has information about the 1997 Nobel Prize in Physics. Then click on the OK button. Both the image and text are now linked to the Nobel Prize page. Now select Save from the File menu (or click the Save button).
![]() 11. Browse (preview) your page.To
see how your page will look when it's up on the Web, click on the Browse
button (or select Browse Page
from the File menu). This will display
your page in a Navigator window. You can go back to the Composer window
by selecting it from the Netscape menu (the one with the icon at top).
11. Browse (preview) your page.To
see how your page will look when it's up on the Web, click on the Browse
button (or select Browse Page
from the File menu). This will display
your page in a Navigator window. You can go back to the Composer window
by selecting it from the Netscape menu (the one with the icon at top).
![]() 12. Publish your page.
From the Composer window, you can upload your page onto the Physics web
page server. The name under which your main web page should always be stored
on the server is
12. Publish your page.
From the Composer window, you can upload your page onto the Physics web
page server. The name under which your main web page should always be stored
on the server is
index.html
(If you later create other pages, you will save them under other names.) To publish your page, click on the Publish button (or select Publish... from the File menu). In the window that appears on the screen, you must type in the location to which you want to publish the file. This depends on your e-mail address. As an example, if your e-mail address is
billysue@physics.ucsb.edu
then in the space titled Publish files to this location (FTP or HTTP) you would type the following:
ftp://www.physics.ucsb.edu/home/billysue/public_html/index.html
Under User Name, type your e-mail user name (in our example, this would be billysue), and under Password type your e-mail password. (Unless the computer you're using is yours and yours alone, make sure that there is not an X in the Save password button. You don't want other users of this computer being able to get to your personal stuff! But if the computer you're using is used only by you, go ahead and save the password.) Then click on the Publish button.
NOTE: If you have any questions about what address you should upload your page to, ask the webmaster by sending e-mail to webmaster@physics.ucsb.edu.
![]() 13. Take a look at your page on the Web.
Go to the Navigator window (use the Netscape
menu, the one with the
13. Take a look at your page on the Web.
Go to the Navigator window (use the Netscape
menu, the one with the ![]() icon
at top). In the space named Location,
type the address of your page. For example, if your e-mail address is billysue@physics.ucsb.edu,
type in
icon
at top). In the space named Location,
type the address of your page. For example, if your e-mail address is billysue@physics.ucsb.edu,
type in
http://www.physics.ucsb.edu/~billysue/
You're on the Web now!
![]() 14. Editing your page later. Once
your page is up on the Web, you can edit it in the same way from any other
computer that has Netscape Communicator on it. Select the command Open
Location in Composer... as
shown below, type in the address for your page (in our example, this is
http://www.physics.ucsb.edu/~billysue/),
and click on Open). Make any changes
that you want, save the revised page, then publish it as in Step 12.
14. Editing your page later. Once
your page is up on the Web, you can edit it in the same way from any other
computer that has Netscape Communicator on it. Select the command Open
Location in Composer... as
shown below, type in the address for your page (in our example, this is
http://www.physics.ucsb.edu/~billysue/),
and click on Open). Make any changes
that you want, save the revised page, then publish it as in Step 12.

![]() 15. The hard part - thinking about content!
It's easy to spend a lot of time playing with
Composer in an effort to make your web page look good. The
challenge is to make your page be useful! A good web page
should be more than just an electronic version of the printed page. What
kind of content should your page have? How can you imagine people using
it?
15. The hard part - thinking about content!
It's easy to spend a lot of time playing with
Composer in an effort to make your web page look good. The
challenge is to make your page be useful! A good web page
should be more than just an electronic version of the printed page. What
kind of content should your page have? How can you imagine people using
it?
Send any and all comments to Roger Freedman (airboy@physics.ucsb.edu)
Go to Roger Freedman's home page
Visitors since 1997 December 11: